Arrière-plan CSS
Last updated: 2025-12-21
Définition des propriétés du background
L'arrière-plan ( background) joue un rôle important dans la présentation visuelle d'une page Web.
CSS fournit plusieurs propriétés pour styliser l'arrière-plan d'un élément, notamment la coloration de l'arrière-plan, le placement d'images en arrière-plan et la gestion de leur positionnement, etc.
Les propriétés d'arrière - plan sont background-color, background-image, background-repeatet, background-attachment, background-position.
Voyons plus en détail de chacune de ces propriétés.
Couleur de l'arrière plan
La propriété background-color est utilisée pour définir la couleur de fond d'un élément.
L'exemple suivant montre comment définir la couleur d'arrière-plan de toute la page.
body {
background-color: #ffcc00;
}Les valeurs de couleur en CSS sont le plus souvent spécifiées dans les formats suivants :
- un nom de couleur - comme "rouge"
- une valeur HEX - comme "#ff0000"
- une valeur RVB - comme "rgb(255, 0, 0)"
Veuillez consulter le tutoriel sur la couleur CSS pour en savoir plus sur la spécification des valeurs de couleur.
Image de fond
La propriété background-image définit une image comme arrière-plan d'un élément HTML.
Examinons l'exemple suivant qui définit l'image d'arrière-plan pour toute la page.
body {
background-image: url("images/background.jpeg");
}
Remarque : Lorsque vous appliquez l'image d'arrière-plan à un élément, assurez-vous que l'image que vous choisissez n'affecte pas la lisibilité du contenu textuel de l'élément.
Astuce : Par défaut, le navigateur répète ou mosaïque l'image d'arrière-plan à la fois horizontalement et verticalement pour remplir toute la zone d'un élément. Vous pouvez contrôler cela avec la propriété background-repeat.
Répétition du fond
La propriété background-repeat vous permet de contrôler la façon dont une image d'arrière-plan est répétée ou en mosaïque dans l'arrière-plan d'un élément. Vous pouvez définir une image d'arrière-plan pour qu'elle se répète verticalement (axe y), horizontalement (axe x), dans les deux sens ou dans aucun sens.
Essayons l'exemple suivant qui montre comment définir l'arrière-plan dégradé d'une page Web en répétant l'image découpée horizontalement le long de l'axe des x.
body {
background-image: url("images/gradient.png");
background-repeat: repeat-x;
}De même, vous pouvez utiliser la valeur repeat-y pour répéter l'image d'arrière-plan verticalement le long de l'axe y, ou la valeur no-repeat pour empêcher complètement la répétition.
body {
background-image: url("images/arriere.png");
background-repeat: no-repeat;
}
Position d'arrière-plan
La propriété background-position est utilisée pour contrôler la position de l'image d'arrière-plan.
Si aucune position d'arrière-plan n'a été spécifiée, l'image d'arrière-plan est placée à la position par défaut en haut à gauche de l'élément, c'est-à-dire à (0,0), essayons l'exemple suivant :
body {
background-image: url("images/arriere.png");
background-repeat: no-repeat;
}Dans l'exemple suivant, l'image d'arrière-plan est positionnée dans le coin supérieur droit.
body {
background-image: url("images/arriere.png");
background-repeat: no-repeat;
background-position: right top;
}
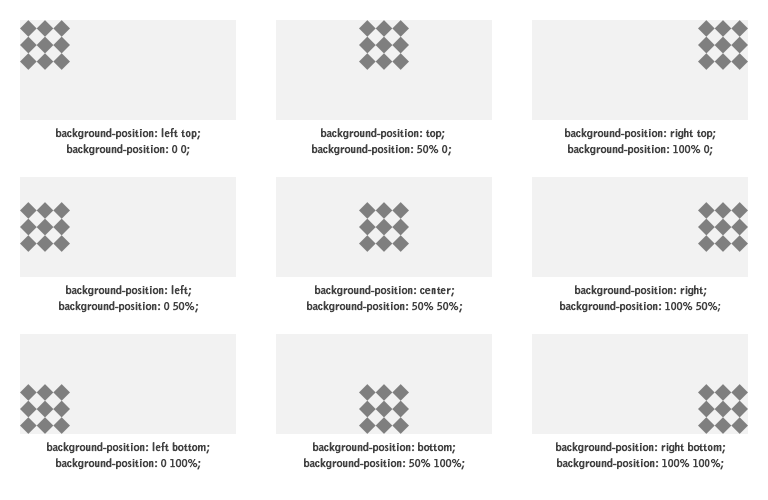
Remarque : Si deux valeurs sont spécifiées pour la propriété background-position, la première valeur représente la position horizontale et la seconde représente la position verticale. Si une seule valeur est spécifiée, la deuxième valeur est supposée être le centre.
Outre les mots-clés, vous pouvez également utiliser des valeurs de pourcentage ou de longueur , telles que px ou em pour cette propriété.
Examinons l'illustration suivante pour comprendre comment cette propriété fonctionne réellement.

L'attachement d'arrière-plan
La propriété background-attachment détermine si l'image d'arrière-plan est fixe par rapport à la fenêtre ou défile avec le bloc contenant.
Essayons l'exemple suivant pour comprendre comment cela fonctionne :
body {
background-image: url("images/arriere.png");
background-repeat: no-repeat;
background-attachment: fixed;
}La propriété abrégée d'arrière-plan
Comme vous pouvez le voir dans les exemples ci-dessus, de nombreuses propriétés doivent être prises en compte lors de la gestion des arrière-plans. Cependant, il est également possible de spécifier toutes ces propriétés dans une seule propriété pour raccourcir le code ou éviter une saisie supplémentaire. C'est ce qu'on appelle une propriété abrégée.
La propriété background est une propriété abrégée permettant de définir toutes les propriétés d'arrière-plan individuelles, c'est-à-dire, background-color background-image, background-repeat, background-attachment et la propriété background-position à la fois. Voyons comment cela fonctionne :
body {
background-color: #ffCC00;
background-image: url("images/arriere.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 100px 10px;
}En utilisant la notation abrégée, l'exemple ci-dessus peut être écrit comme suit :
body {
background: #ffCC00 url("images/arriere.png") no-repeat fixed 100px 10px;
}Lors de l'utilisation de la propriété background abrégée, l'ordre des valeurs de propriété doit être.
background: color image repeat attachment position;Si la valeur d'une propriété d'arrière-plan individuelle est manquante ou non spécifiée lors de l'utilisation de la notation abrégée, la valeur par défaut de cette propriété sera utilisée à la place, le cas échéant.
Remarque : Les propriétés background n'héritent pas comme la propriété color, mais l'arrière-plan de l'élément parent sera visible par défaut, en raison de la valeur initiale transparent ou par défaut de la propriété CSS background-color.