Syntaxe CSS
Last updated: 2025-12-21
Comprendre la syntaxe CSS
Une feuille de style CSS consiste en un ensemble de règles qui sont interprétées par le navigateur Web puis appliquées aux éléments correspondants tels que les paragraphes, les titres, etc. dans le document.
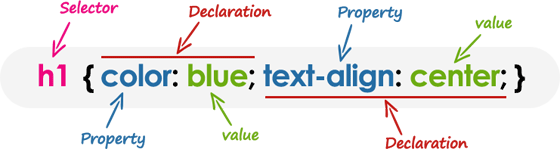
Une règle CSS comporte deux parties principales, un sélecteur et une ou plusieurs déclarations :

Le sélecteur spécifie à quel(s) élément(s) de la page HTML la règle CSS s'applique.
Alors que les déclarations dans le bloc déterminent la façon dont les éléments sont formatés sur une page Web. Chaque déclaration consiste en une propriété et une valeur séparées par deux-points ( :) et se terminant par un point-virgule ( ;), et les groupes de déclaration sont entourés d'accolades {}.
La propriété est l'attribut de style que vous souhaitez modifier ; il peut s'agir de la police, de la couleur, de l'arrière-plan, etc. Chaque propriété a une valeur, par exemple la propriété color peut avoir une valeur blue ou #0000FF etc.
h1 { couleur : bleu ; text-align : center ;}Pour rendre le CSS plus lisible, vous pouvez mettre une déclaration sur chaque ligne, comme ceci :
h1 {
color: blue;
text-align: center;
}Dans l'exemple ci-dessus h1 est un sélecteur, color et text-align sont les propriétés CSS, et les données blue et center sont les valeurs correspondantes de ces propriétés.
Remarque : Une déclaration CSS se termine toujours par un point-virgule " ;", et les groupes de déclaration sont toujours entourés d'accolades " {}".
Rédiger des commentaires en CSS
Les commentaires sont généralement ajoutés dans le but de faciliter la compréhension du code source. Cela peut aider d'autres développeurs (ou vous-même à l'avenir lorsque vous modifierez le code source) à comprendre ce que vous essayez de faire avec le CSS. Les commentaires sont importants pour les programmeurs mais ignorés par les navigateurs.
Un commentaire CSS commence par /* et se termine par */, comme illustré dans l'exemple ci-dessous :
/* ceci est un commentaire CSS */
h1 {
color: blue;
text-align: center;
}
/* Ceci est un commentaire css multilignes
ceci peut aller sur une ou plusieurs lignes */
p {
font-size: 18px;
text-transform: uppercase;
}Vous pouvez également commenter une partie de votre code CSS à des fins de débogage, comme illustré ici :
h1 {
color: blue;
text-align: center;
}
/*
p {
font-size: 14px;
text-transform: uppercase;
}
*/Sensibilité à la casse dans CSS
Les noms de propriété CSS et de nombreuses valeurs ne sont pas sensibles à la casse. Alors que les sélecteurs CSS sont généralement sensibles à la casse, par exemple, le sélecteur de classe .maincontent n'est pas le même que .mainContent.
Par conséquent, pour plus de sécurité, vous devez supposer que tous les composants des règles CSS sont sensibles à la casse.
Vous découvrirez les différents types de sélecteurs CSS dans le chapitre suivant.