Bordure CSS
Last updated: 2025-12-16
Propriétés border CSS
Les propriétés border CSS vous permettent de définir la zone de bordure de la boîte d'un élément.
Les bordures apparaissent directement entre la marge extérieure(margin) et le remplissage (padding) d'un élément. La bordure peut être soit un style prédéfini comme une ligne continue (solid), une ligne pointillée (dotted), une ligne double (double), etc. ou une image .
La section suivante décrit comment définir le style, la couleur et la largeur de la bordure.
Comprendre les différents styles de border
La propriété border-style définit le style de bordure d'une boîte tel que : solid, dotted, etc. Il s'agit d'une propriété abrégée permettant de définir le style de ligne pour les quatre côtés de la bordure des éléments.
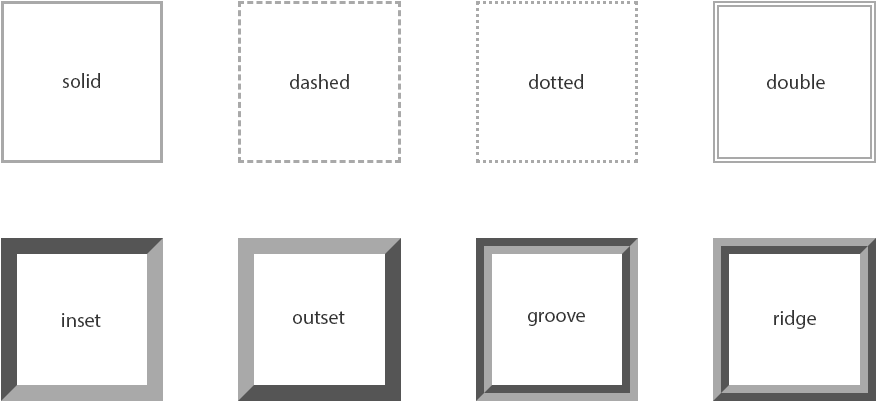
La propriété border-style peut avoir les valeurs suivantes : none, hidden, solid, dashed, dotted, double, inset, outset, groove, et ridge. Maintenant, regardons l'illustration suivante, elle vous donne une idée des différences entre les types de style de bordure.

Les valeurs none et hidden n'affichent pas de bordure, cependant, il y a une légère différence entre ces deux valeurs. Dans le cas d'un effondrement de cellule et de bordure de tableau, la valeur none a la priorité la plus basse, tandis que la valeur hidden a la priorité la plus élevée, si une autre bordure en conflit est définie.
Les valeurs inset, outset, groove et ridge créent un effet de type 3D qui dépend essentiellement de la valeur border-color. Ceci est généralement réalisé en créant une "ombre" à partir de deux couleurs légèrement plus claires et plus foncées que la couleur de la bordure. Voyons un exemple :
h1 {
border-style: dotted;
}
p {
border-style: ridge;
}Remarque : Vous devez spécifier un style de bordure pour faire apparaître la bordure autour d'un élément, car le style de bordure par défaut est none. Alors que la largeur ou l'épaisseur de la bordure par défaut est medium, et la couleur de la bordure par défaut est la même que la couleur du texte.
Définition de la largeur de la bordure
La propriété border-width spécifie la largeur de la zone de bordure. Il s'agit d'une propriété abrégée permettant de définir simultanément l'épaisseur des quatre côtés de la bordure d'un élément.
Essayons l'exemple suivant pour comprendre comment cela fonctionne :
p {
border-style: dashed;
border-width: 10px;
}Conseil : La largeur de la bordure peut être spécifiée à l'aide de n'importe quelle valeur de longueur, telle que px, em, rem, etc. Outre les unités de longueur, la largeur de la bordure peut également être spécifiée à l'aide de l'un des trois mots-clés suivants : thin, medium et thick. Les valeurs en pourcentage ne sont pas autorisées.
Spécification de la couleur de la bordure
La propriété border-color spécifie la coloreur du bordure. Il s'agit également d'une propriété raccourcie pour définir la couleur des quatre côtés de la bordure d'un élément.
Les règles de style suivantes ajoutent une bordure solide de couleur rouge autour des paragraphes.
p {
border-style: solid;
border-color: #ff0000;
}Remarque : la propriété CSS border-width ou border-color ne fonctionne pas s'il est utilisé seul. Utilisez la propriété border-style pour définir d'abord le style de la bordure.
La propriété abrégée de bordure
La propriété CSS border est une propriété abrégée permettant de définir une ou plusieurs propriétés de bordure individuelles et dans une seule règle. border-width, border-style et border-color.
Examinons l'exemple suivant pour comprendre comment cela fonctionne :
p {
border: 5px solid #00ff00;
}Si la valeur d'une propriété de bordure individuelle est omise ou non spécifiée lors de la définition de la propriété raccourcie de bordure, la valeur par défaut de cette propriété sera utilisée à la place, le cas échéant.
Par exemple, si la valeur de la propriété border-color est manquante ou non spécifiée lors de la définition de la bordure, la propriété color de l'élément sera utilisée comme valeur pour la couleur de la bordure.
Dans l'exemple ci-dessous, la bordure sera une ligne rouge continue de 5 pixels de largeur :
p {
color: red;
border: 5px solid;
}Mais, dans le cas de border-style, l'omission de la valeur n'affichera aucune bordure, car la valeur par défaut de cette propriété est none. Dans l'exemple suivant, il n'y aura pas de bordure :
p {
border: 5px #00ff00;
}